Creating a Streamed App or Desktop
In most cases, Apporto will create apps and desktops on your behalf, and you just need to publish them to make them accessible to users in the App Store. Should you want to create an app or desktop though, you may do so in the Apps screen.
Create a Streamed App
Streamed apps are the most common type of app in Apporto. They are installed on a server in the cloud and “streamed” to the user’s local computer in a web browser.
Basic App Setup
Using your preferred web browser, navigate to the URL for your Apporto system, for example, “mycollege.www.apporto.com”, and log in to the system using your credentials.
Click the Apps ![]() icon in the Navigation panel.
icon in the Navigation panel.
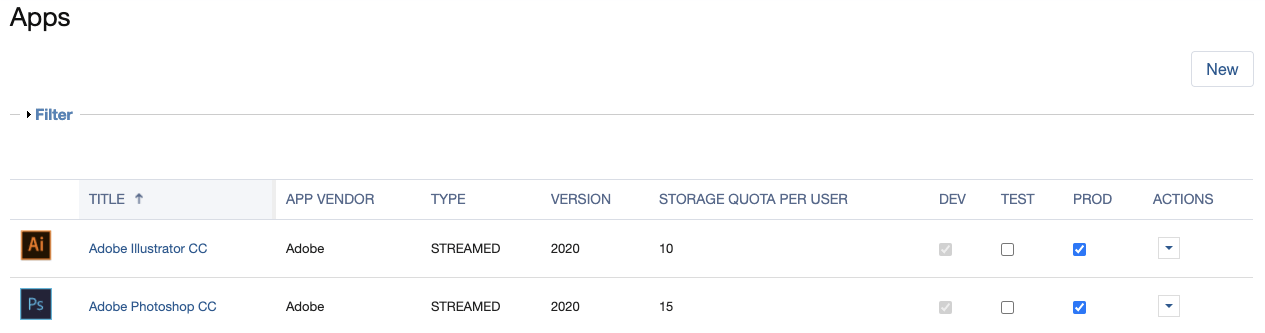
The ‘Apps’ screen displays.
The Apps screen lists all apps and desktops currently configured for your Apporto instance.
Click New in the upper right corner.
The ‘Select the Type of App’ dialog displays.
Select Streamed
The Streamed section expands to show sub-types.
Select the desired sub-type (eg. Windows desktop).
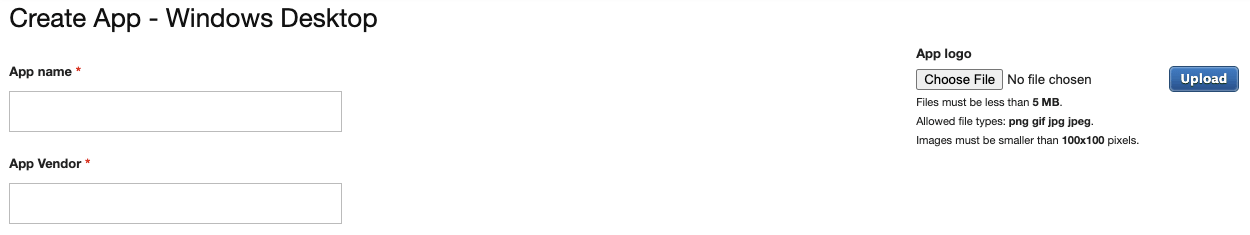
The ‘Create App – Windows Desktop’ screen displays.

Enter the appropriate values for the app:
Enter the name of the app or desktop in the App name text box.
Enter the name of the app vendor in the App Vendor text box.
If desired, Upload a logo image for the app. Logos are recommended since they make it easy for users to quickly recognize applications in the App Store.
Logo files must be < 5 MB. Allowed file types include png, gif, jpg, or jpeg.
Images must be smaller than 100×100 pixels. Images larger than 100×100 pixels will automaticcally be scaled.
Desktop Variants
If you selected Windows desktop variant above, you will be able to create a variant of a base image.
Desktop Variants enable you to make a subset of desktop icons accessible to a particular group of users.
Pre-requisites:
- Before creating a variant, ALL software must be installed on the base image. (If software has not yet been installed, you may submit a virtualization request for Apporto Customer Support or you may install the software yourself if you have Windows administrative permissions.)
- The base image server must be running. (You can check the server state and start a server from the Servers screen. It takes 1-2 minutes for the server to start.)
After entering the App Name and Vendor, select the relevant Base Image Server from the dropdown menu.
Click on Applications to expand this section.
Wait for all applications to display.
By default ALL applications are selected. So, all icons will be accessible on the desktop by default.
If you do NOT want an application icon to show on the desktop variant, simply uncheck the relevant box.
IMPORTANT: We do NOT recommend creating both Windows Desktops and Windows Desktop Variants on the same servers. The results may be unexpected.
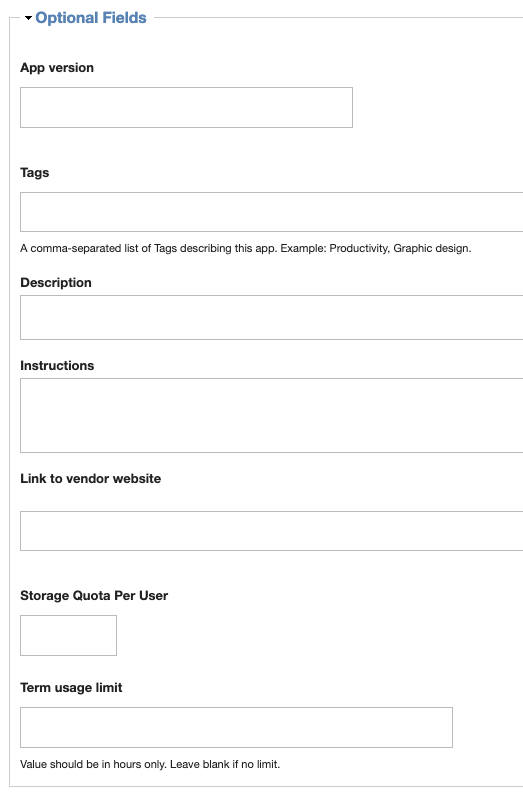
Optional Fields
Click the Optional Fields link to enter any optional fields.

Enter the version number for the app in the App version text box.
Enter one or more keywords that describe the app in the Tags text box. When entering multiple keywords, separate entries with commas.
If desired, enter a brief Description of the app, any special Instructions, and/or a Link to vendor website.
If desired, enter a maximum Storage Quota Per User (in Gigabytes; 30 maximum). Note: It is more common to define storage quotas for Groups, but this can be set by App here.
If desired, enter a Term usage limit (in hours) to limit the total time a user can use the app during the semester. The current semester start and end date are entered in the Academic Calendar in Settings.
Click the Checkboxes link to select relevant options.
In most cases you can accept the default values.
Check Enable H264 to enable a faster compression method for desktops/apps running on a GPU server.
Remote Apps, App-in-desktop, and Virtual Machines
The exact list of checkboxes will vary depending on the type of app.
A few options that do not appear in the Windows Desktop form include:
- For remote apps, enter the Remote app launcher name. This is the name of the remote application that’s being launched.
- For app-in-desktop, check Launch App in Desktop if you want an application to launch in a full desktop. This option enables users to take advantage of Windows desktop features and access the Apporto Cloud Mounter.
- For persistent VMs, check One VM per user if you want the desktop to have a dedicated Virtual Machine for each user. This is typically used when users need administrative permissions to the virtual machine.
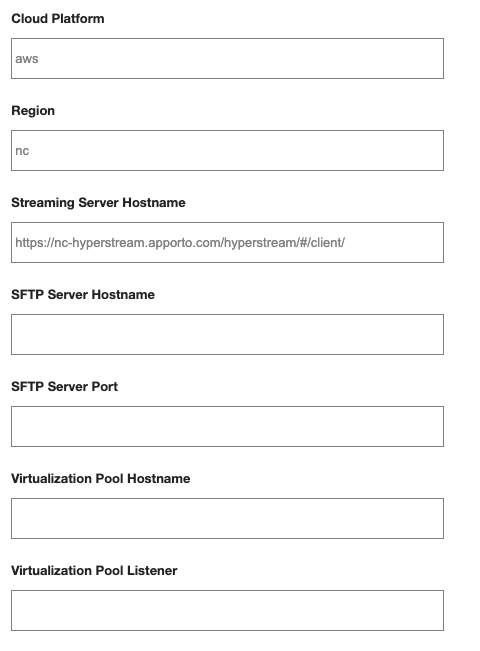
Host Information
Enter key information to tell the system where the application is installed and which streaming and SFTP servers to connect to.
Many fields are pre-populated with default values.

Enter the Cloud Platform (eg. aws, azure, etc.)
Enter the Region (eg. nc = northern california)
Enter the Streaming Server Hostname where the streaming servers are running.
Enter the SFTP Server Hostname (optional) which enables users to upload and download the file in the SFTP Hostname field.
Enter the SFTP Server Port
Enter the Virtualization Pool Hostname where the application or desktop is installed.
Enter the Virtualization Pool Listener
Create App/Desktop
Use the Environment checkboxes to specify the environments to which you wish to publish the app (ie. DEV, TEST and/or PROD). You must select PROD in order to publish the app to users in your production environment. The DEV checkbox is enabled by default and cannot be deselected.
When all necessary information has been entered, click Submit to create the app.
The ‘App Detail’ screen displays.
The app can now be published to the desired groups or users.
Test your App/Desktop
Once you’ve created an application or desktop, you may want to test it. Here are the steps:
- Publish the app or desktop to the relevant group(s). If you publish to PROD, the app/desktop will be accessible to all users.
- Impersonate a user in the relevant group
- Navigate to the App Store and launch the app or desktop
- Verify everything is working as expected
If you are testing a Desktop Variant, there are special considerations:
- Apporto Admins see ALL installed applications when they launch a desktop. So, in order to see what an end user will see, you must impersonate an end user.
- End users will see the union of icons available on the variants published to them.
- For this reason, we recommend unpublishing the variant from PROD, publishing it to a specific group, and impersonating a user who is a member of that group (and only that group).
EXAMPLE: If you create two variants:
- ONLY Word
- ONLY SPSS
If a user belongs to group 1 only, they will see only Word on the desktop.
If a user belongs to group 2 only, they will see only SPSS on the desktop.
If a user belongs to groups 1 & 2, they will see Word and SPSS on the desktop.
Please contact [email protected] if you have any questions.